
Application de couleurs aux animations

En utilisant Adobe® Photoshop® avec Adobe ImageReady®, vous pouvez ajouter de nombreux effets à vos animations Web. Apprenez comment modifier la couleur d’un objet au fur et à mesure qu’il se déplace à l’écran en utilisant ces deux logiciels.

Étape 1. Créez un calque de réglage. Dans Photoshop, positionnez l’image que vous souhaitez animer au centre d’un arrière-plan transparent. (Lorsque vous utilisez du texte, effectuez le rendu du calque de texte avant d’appliquer le calque de réglage.)
Dans la palette Calques, cliquez sur le bouton Nouveau calque situé dans la partie inférieure et appuyez sur Commande/Ctrl.
Dans la boîte de dialogue Nouveau calque de réglage, sélectionnez Teinte/Saturation dans le menu Type et cliquez sur OK. Dans la boîte de dialogue Teinte/Saturation, vérifiez que l’option Aperçu est sélectionnée. Faites glisser les curseurs Teinte, Saturation et Luminosité pour modifier la couleur de l’image et cliquez sur OK.

Étape 2. Dans la boîte à outils Photoshop, cliquez sur le bouton Passer à pour ouvrir le fichier dans ImageReady. Cliquez sur Enregistrer pour nommer le fichier et l’enregistrer.

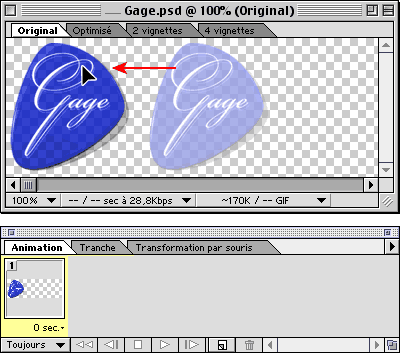
Étape 3. Créez la première image de l’animation. Dans la palette Calques d’ImageReady, sélectionnez Calque 1 (le calque qui contient l’image). Sélectionnez l’outil de déplacement. Dans la fenêtre d’image, faites glisser le calque vers sa position de départ dans l’animation. L’image est alors repositionnée dans le premier cadre de la palette Animation.

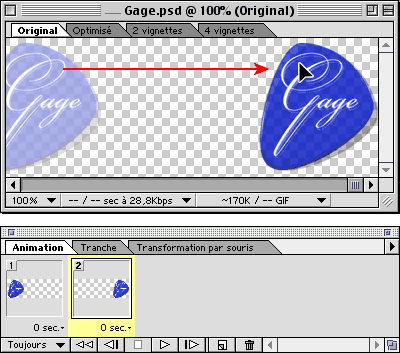
Étape 4. Créez la dernière image de l’animation. Dans la palette Animation, cliquez sur le bouton Nouvelle image.
L’image 2 étant sélectionnée dans la palette Animation, sélectionnez Calque 1 dans la palette Calques.
Dans la fenêtre d’image, utilisez l’outil de déplacement pour faire glisser le calque à sa position finale dans l’animation. L’image est alors repositionnée dans le deuxième cadre de la palette Animation.

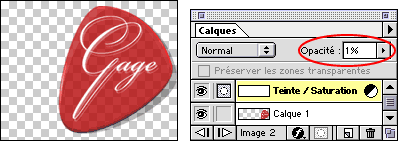
Étape 5. Modifiez la couleur de l’objet dans la dernière image de l’animation. L’image 2 étant toujours sélectionnée, sélectionnez le calque de réglage Teinte/Saturation et affectez la valeur 1% à l’opacité du calque.
L’opacité du calque dans l’image 1 est maintenant de 100% et son opacité dans l’image 2 de 1%. L’animation de la modification d’opacité entre les deux images modifie la couleur de l’objet.

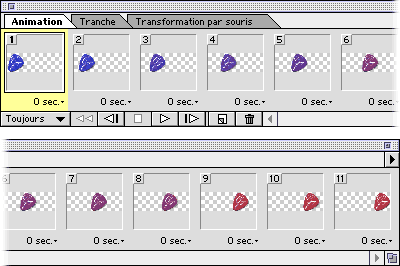
Étape 6. Créez les images intermédiaires de l’animation. Sélectionnez Trajectoire dans le menu de la palette Animation. Sous Paramètres, assurez-vous que les options Position et Opacité sont sélectionnées. Entrez ensuite une valeur pour l’option Images à ajouter et cliquez sur OK.
Cliquez sur le bouton Exécuter de la palette Animation pour visualiser un aperçu de l’animation. Ceci fait, vous pouvez ajouter, supprimer ou modifier des images de l’animation et définir les options de lecture de la façon souhaitée.

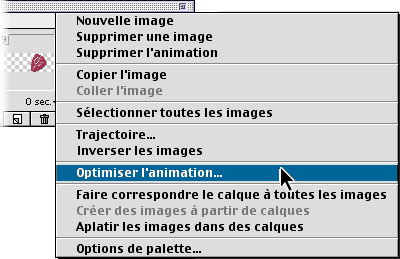
Étape 7. Choisissez Optimiser l’animation dans le menu de la palette Animation. Dans la palette d’optimisation des animations, sélectionnez les options Zone à transformer et Suppression de pixels redondants. Sélectionnez ensuite l’option de disposition automatique pour préserver les images dotées d’une transparence. Cliquez sur OK.
Dans la palette d’optimisation, sélectionnez GIF dans le menu de format de fichier et choisissez les autres options souhaitées pour optimiser l’affichage du fichier sur le Web.
Choisissez Fichier > Enregistrer une copie optimisée pour enregistrer l’animation.
Pour plus d’informations sur les animations dans ImageReady, reportez-vous au manuel