
Masque de fusion pour effets spéciaux animés

Les masques de fusion s'appliquent sur une partie d'un calque sans affecter les pixels de ce calque. Vous pouvez utiliser un masque de fusion dans Adobe® ImageReady™ pour définir les limites de vos animations. Ceci est très pratique pour les animations qui changent la position d'un objet, car l'objet peut se déplacer à l'intérieur ou à l'extérieur de la zone définie. Dans cet exemple, nous allons utiliser un masque de fusion pour faire apparaître un objet depuis l'arrière-plan du masque et remplir la zone qui apparaît alors.

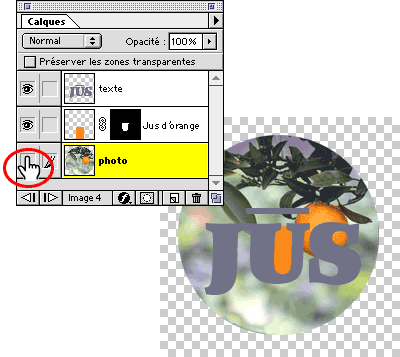
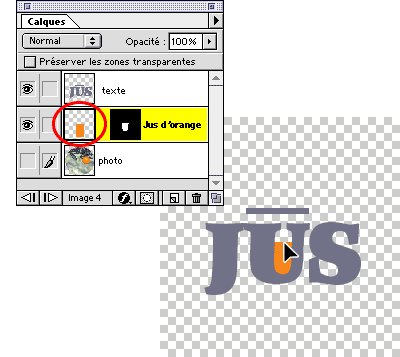
Étape 1. Masquage des calques non concernés par l'animation. Ouvrez votre image dans ImageReady, puis dans la palette Calques, masquez tous les calques dont vous n'avez pas besoin pour préparer votre animation. Dans cet exemple, le U du logo se remplit à ras bord de jus d'orange. Nous allons donc travailler avec les calques du jus d'orange et de texte, mais nous n'avons pas besoin du calque de fond.
En masquant les calques inutiles, vous pourrez mieux vous concentrer sur les éléments importants.

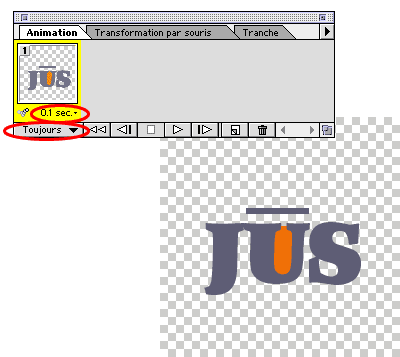
Étape 2. Définition des paramètres d'animation. Choisissez un délai dans le menu déroulant Délai de la palette Animation, puis sélectionnez Toujours dans le menu déroulant des options de boucle. Faites un essai avec un délai de 0,1 seconde. Vous jugerez du résultat en créant un aperçu ultérieurement, et vous pourrez modifier le délai si nécessaire.
Le délai correspond à la durée pendant laquelle une image s'affiche lors de l'animation. L'option Toujours permet de répéter la séquence indéfiniment tout au long de l'animation.

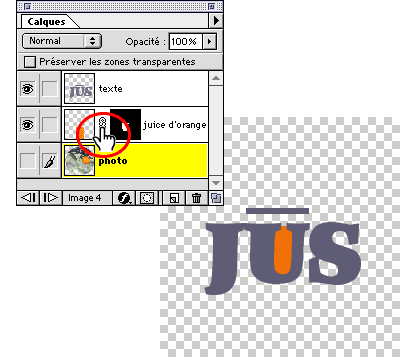
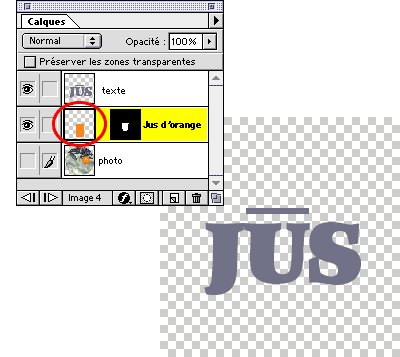
Étape 3. Ajout d'une nouvelle image et suppression du lien entre le calque et le masque. Cliquez sur le bouton Nouvelle image au bas de la palette Animation. Cliquez ensuite sur l'icône de lien du calque masqué dans la palette Calques.
La suppression du lien permet de déplacer le contenu du calque sans déplacer le masque. Vous remarquerez que dans cet exemple, le jus d'orange se remplit dans le U jusqu'à ras bord. Le masque de fusion est en forme de U pour que le jus d'orange n'apparaisse pas en dehors du U. Il ne doit pas changer de place. Nous allons ensuite abaisser le niveau du jus d'orange pour donner l'impression que le U se vide.

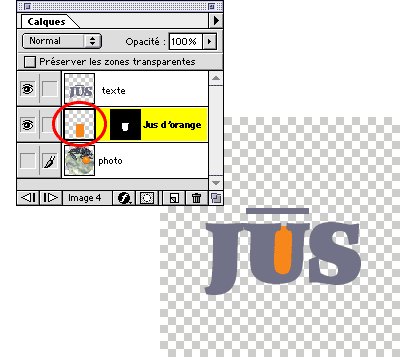
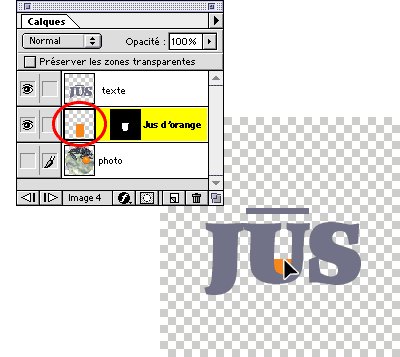
Étape 4. Modification du calque masqué dans la nouvelle image. Assurez-vous que l'image est bien sélectionnée dans la palette Animation et que le calque masqué l'est également dans la palette Calques. Modifiez ensuite le calque. Nous utilisons ici l'outil de déplacement pour positionner la couleur orange en dessous de la courbe du U.

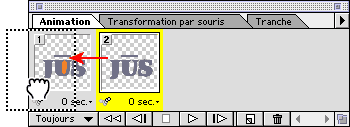
Étape 5. Positionnement de la nouvelle image au début de la séquence. Faites glisser l'image en première position dans la palette Animation. L'animation commencera par cette image lors de la lecture.
Vous pouvez également choisir de ne pas déplacer l'image pour qu'elle reste la dernière image de l'animation plutôt que la première. Si, dans cet exemple, nous ne déplaçons pas la nouvelle image, le jus se videra au cours de l'animation.

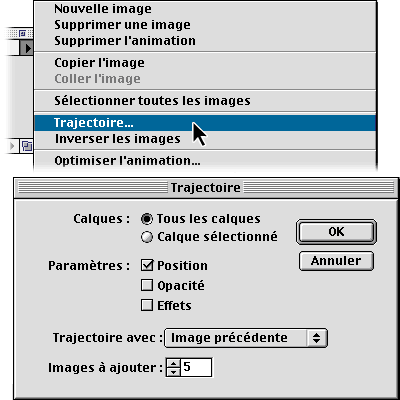
Étape 6. Ajout d'images intermédiaires à la séquence. Assurez-vous que l'image 1 est bien sélectionnée dans la palette Animation, choisissez Trajectoire dans le menu de la palette, et définissez les options de trajectoire. Dans cet exemple, nous ajoutons cinq images intermédiaires et déplaçons les calques de ces images.
La définition d'une trajectoire permet d'ajouter une séquence d'images entre deux images existantes : les images intermédiaires varient progressivement de l'image initiale à l'image finale tout au long de la séquence. Il s'agit de la manière la plus simple pour créer une animation, car vous n'avez pas besoin de définir les effets un par un pour chaque image. Une fois les images créées, vous pouvez les modifier à votre gré.

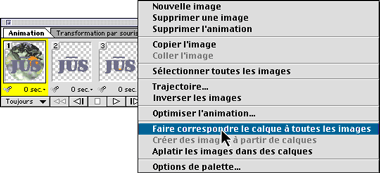
Étape 7. Affichage des calques précédemment masqués. Pour afficher les calques que vous avez masqués au début de l'exercice, sélectionnez n'importe quelle image dans la palette Animation, puis sélectionnez un calque masqué dans la palette Calques pour afficher le calque avec l'image. Choisissez ensuite l'option Faire correspondre le calque à toutes les images dans la palette Animation. Répétez cette procédure pour chaque calque qui doit s'afficher dans la séquence.

Étape 8. Aperçu, optimisation et enregistrement. Choisissez le menu Fichier > Aperçu dans, puis sélectionnez un navigateur dans le sous-menu pour visualiser l'animation. Si vous n'êtes pas satisfait du délai, modifiez-le maintenant pour l'accélérer ou le ralentir.
Choisissez Optimiser l'animation dans le menu de la palette Animation, et sélectionnez Zone à transformer et Suppression de pixels redondants. Sélectionnez GIF dans la palette Optimiser, puis paramétrez les autres options pour optimiser l'affichage de l'animation sur le Web. Choisissez ensuite le menu Fichier > Enregistrer une copie optimisée pour enregistrer l'animation.
C'est aussi simple que cela ! Grâce aux masques de fusion, vous pouvez
facilement faire apparaître ou masquer des éléments dans
une animation.