
Ajout d'effets "Rollover" animés à vos pages Web

Avec les transformations par souris et les animations, vos pages Web deviennent interactives et prennent vie. Dans Adobe® ImageReady™, vous pouvez concevoir des transformations par souris JavaScript sans écrire une seule ligne de code, et créer des animations GIF à partir d'une seule image. Ce sont les deux fonctions que nous allons utiliser dans cet exercice. Nous allons commencer avec un simple bouton pour afficher un dégradé animé sur ce bouton chaque fois qu'un utilisateur Web place le curseur de la souris au-dessus.

Étape 1. Sélection du bouton que vous voulez utiliser. Ouvrez l'image dans ImageReady, et utilisez l'outil de sélection de tranche pour sélectionner la tranche du bouton. Le bouton ne doit former qu'une tranche de façon à ce que la transformation par souris s'applique simplement sur cette zone de l'image.
Vous pouvez appliquer cet effet de transformation par souris à tout élément de texte ou graphique qui se trouve dans le bouton, à partir du moment où ce texte et ce graphique se trouvent sur leur propre tranche. Assurez-vous en outre que l'arrière-plan du bouton consiste en une simple image ou texture qui n'interfère pas avec le texte ou le graphique que vous voulez animer. Si vous appliquez cet effet sur du texte, la police du texte devrait être relativement grande pour contraster avec l'arrière-plan du bouton.

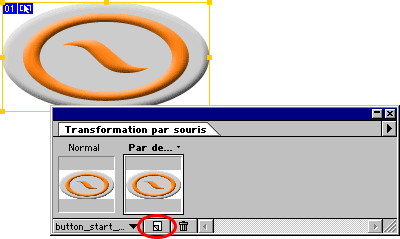
Étape 2. Ajout d'un nouvel état de transformation par souris sur le bouton. Cliquez sur le bouton Nouvel état au bas de la palette de transformation. Vous remarquerez que le nouvel état correspond à une transformation par souris haute, qui est active lorsque le curseur de la souris de l'utilisateur Web passe sur la tranche du bouton.
Il existe d'autres types de transformation par souris dans ImageReady. Ainsi, une transformation par souris basse est active lorsque l'utilisateur Web appuie sur le bouton de la souris une fois qu'il est sur la tranche, tandis qu'une transformation par souris extérieure est active lorsque la souris de l'utilisateur Web n'est plus sur la tranche.

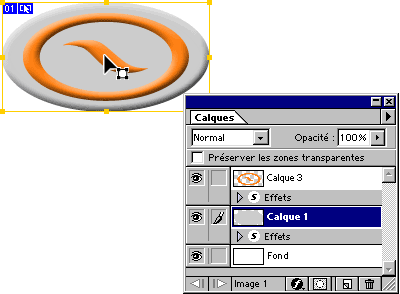
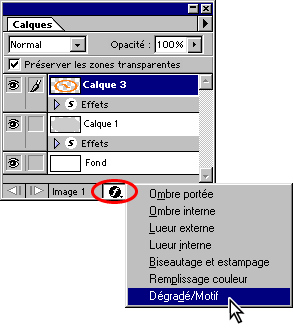
Étape 3. Sélection d'un calque et ouverture de la palette Dégradé/Motif. Assurez-vous que le nouvel état de transformation par souris est bien sélectionné dans la palette Transformation par souris. Dans la palette Calques, sélectionnez ensuite le calque contenant le texte ou le graphique auquel la transformation par souris doit être appliquée. Cliquez enfin sur le bouton Effets au bas de la palette Calques, et choisissez l'option Dégradé/Motif dans le menu Effets.

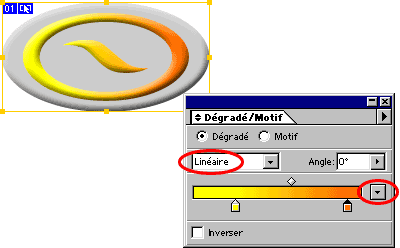
Etape 4. Application d'un remplissage de dégradé au calque. Dans le menu déroulant Type de dégradé, sélectionnez Linéaire. Choisissez ensuite les couleurs du dégradé dans le menu déroulant à droite de la gamme de couleurs de la palette, ou cliquez deux fois sur les curseurs de dégradé en dessous de la gamme et utilisez le sélecteur pour définir votre propre ensemble de couleurs. Pour définir précisemment le point de départ, le point intermédiaire et le point final du dégradé, faites glisser un des curseurs de couleur situés en dessous de la gamme.
Vous avez ainsi défini un dégradé qui va successivement prendre les couleurs comprises entre le point de départ et le point final définis dans la gamme.

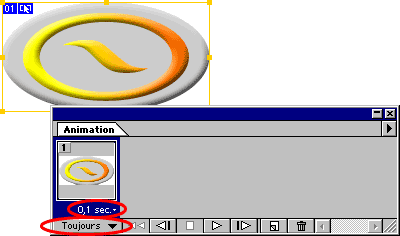
Étape 5. Définition des paramètres d'animation. Choisissez une durée dans le menu déroulant Délai de la palette Animation, puis sélectionnez Toujours dans le menu déroulant des options de boucle. Faites un essai avec un délai de 0,1 seconde. Vous jugerez du résultat en créant un aperçu ultérieurement, et vous pourrez modifier le délai si nécessaire.
Le délai correspond à la durée pendant laquelle une image s'affiche lors de l'animation. L'option Toujours permet de répéter la séquence indéfiniment tout au long de l'animation.

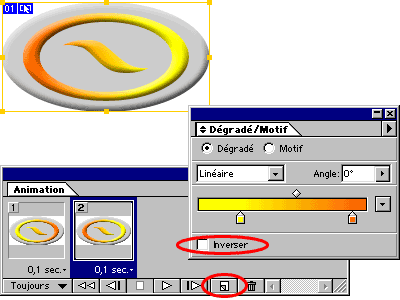
Étape 6. Ajout d'une nouvelle image avec le dégradé inverse. Cliquez sur le bouton Nouvelle image au bas de la palette Animation. Cliquez ensuite sur le double triangle de la palette Dégradé/Motif pour afficher les options supplémentaires et sélectionnez Inverser.
Lorsque la nouvelle image d'animation s'affiche pendant la transformation par
souris, le remplissage du dégradé à l'intérieur
de l'image est inversé, et s'étend du point final au point de
départ spécifiés dans la gamme de couleurs.

Étape 7. Aperçu, optimisation et sauvegarde. Choisissez le menu Fichier > Aperçu dans, puis sélectionnez un navigateur dans le sous-menu pour visualiser l'animation. Si vous n'êtes pas satisfait du délai, modifiez-le maintenant pour l'accélérer ou le ralentir.
Choisissez Optimiser l'animation dans le menu de la palette Animation, et sélectionnez Zone à transformer et Suppression de pixels redondants. Sélectionnez GIF dans la palette Optimiser, et paramétrez les autres options pour optimiser l'affichage de l'animation sur le Web. Choisissez ensuite le menu Fichier > Enregistrer une copie optimisée pour enregistrer l'animation.
Vous pouvez utiliser cette technique pour ajouter des transformations par souris animées sur d'autres parties d'une page Web, telles qu'une barre de navigation ou une image dans un écran de démarrage. ImageReady enregistre l'animation dans un fichier GIF optimisé et les informations JavaScript de la transformation par souris dans un fichier HTML, prêt à être inséré sur votre site Web.