
Verrouillage et glissement des couleurs pour le Web
Adobe® Photoshop® 5.5 et Adobe® ImageReady™ protègent l’intégrité colorimétrique des images et des logos. Finissez-en avec les logos et les images en aplat reproduits dans de mauvaises couleurs ou parsemés de taches sur le Web en raison du tramage. Apprenez à verrouiller facilement les couleurs essentielles, à leur associer une équivalence sécurisée pour le Web à et éliminer le tramage du navigateur.

Étape 1. Affichage de l’aperçu de votre image. Dans Photoshop, ouvrez l’image aux couleurs en aplat ou le dessin au trait à convertir au format GIF en vue de l’afficher sur le Web.
Cliquez sur le bouton Passer à pour ouvrir l’image dans ImageReady.
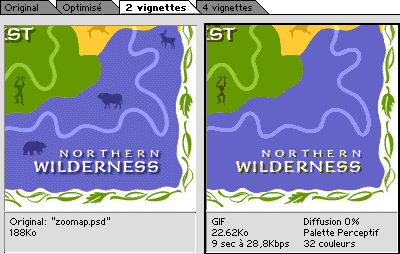
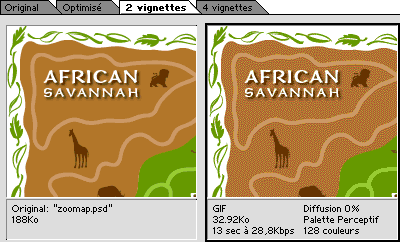
Testez l’aspect de votre image en sélectionnant GIF comme format de fichier optimisé et Perceptif comme méthode de réduction de la couleur dans la palette Optimisé. Relevez la taille du fichier image optimisé. Sélectionnez le nombre de couleurs 12, puis 8 dans la palette Optimisé. Remarquez la nouvelle taille du fichier et la différence entre certains détails de l’image.
Dans l’exemple choisi, vous remarquerez que la réduction colorimétrique a modifié les couleurs des silhouettes animales, qui se sont entièrement fondues dans le bleu de l’image.
Une fois vos tests terminés, revenez à 128 couleurs.

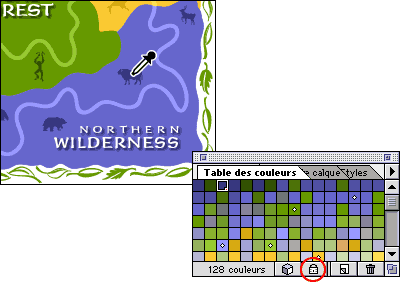
Étape 2. Verrouillage des couleurs. Verrouillez ponctuellement les couleurs dans la palette Couleur afin d’éviter tout glissement colorimétrique indésirable au cours de la réduction des couleurs, en vue de leur optimisation. Sélectionnez l’outil Pipette et cliquez sur une couleur qui change ou devient invisible lorsque le nombre de couleurs décroît. Un échantillon de cette couleur est activé dans la palette Table des couleurs. Cliquez sur le bouton de verrouillage situé au bas de la table des couleurs pour verrouiller la couleur. Le petit carré qui apparaît dans le coin inférieur droit de la couleur indique qu’elle est verrouillée.
Répétez cette procédure pour verrouiller toutes les autres couleurs importantes à protéger.
Choisissez le menu Fichier > Enregistrer pour sauvegarder l’image avec ses couleurs verrouillées.

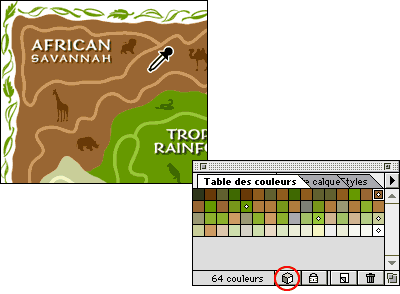
Étape 3. Contrôle des couleurs Web sécurisées. Pour savoir si votre image contient des couleurs non sécurisées pour le Web, choisissez le menu Affichage> Aperçu > Navigateur Dither. Repérez les zones de couleurs mouchetées ou tachées comme sur le fond de savane africaine de notre exemple. Ce phénomène se produit avec des couleurs qui ne sont pas intégrées aux deux palettes système Windows® et Mac OS. Ces couleurs forment la palette des couleurs Web et s’affichent correctement dans un navigateur, quelle que soit la plate-forme.

Étape 4. Glissement des couleurs pour le Web. Déplacez une couleur pour en éliminer le tramage. Sélectionnez l’outil Pipette et cliquez sur la zone tramée. Un échantillon de cette couleur est activé dans la palette Table des couleurs.
Cliquez sur le bouton Déplacement des couleurs sélectionnées Web situé au bas de la table des couleurs.
Vous remarquerez que la position de la nuance dans la palette est différente. En outre, le petit losange qui apparaît au centre de la nuance indique que la couleur a été associée à son équivalence la plus proche dans la palette des couleurs Web.

Étape 5. Optimisation de l’image. Une fois toutes les couleurs importantes verrouillées et décalées pour leur affichage sur le Web, enregistrez l’image au format GIF optimisé. Choisissez le menu Fichier > Enregistrer pour sauvegarder et optimiser l’image. Celle-ci s’affiche désormais correctement dans un navigateur Web installé sur un système 256 couleurs exécuté sous Windows ou Mac OS.