
Animation d'une image fixe sur une trajectoire

Grâce aux contrôles de trajectoire d'Adobe® Premiere®, vous pouvez déplacer des images fixes ou des éléments vidéo sur une trajectoire. Nous allons vous indiquer comment animer un fichier Adobe® Photoshop® sur une trajectoire avec un élément vidéo en arrière-plan. Vous avez besoin pour cela d'un élément vidéo et d'une image fixe avec une couche alpha. Votre projet comprendra un élément vidéo sur la piste vidéo 1.

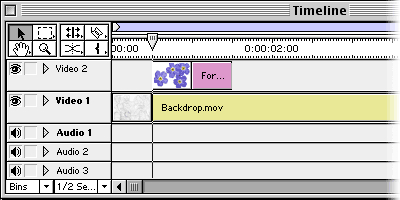
Etape 1. Intégrez l'image fixe Photoshop. Faites glisser le curseur du repère temporel de la fenêtre Moniteur pour déterminer le moment du départ de la trajectoire. Faites ensuite glisser l'image fixe de la fenêtre Projet vers la piste vidéo 2, en alignant son point d'entrée sur le point de montage dans la zone Montage.

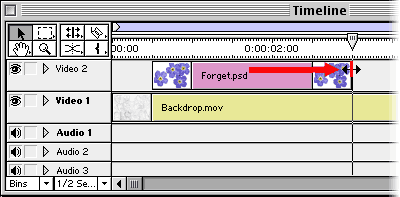
Etape 2. Précisez la durée de l'image fixe. Faites glisser le curseur du repère temporel pour déterminer à quel moment se terminera la trajectoire. Dans la zone Montage, faites alors glisser le bord droit de l'image fixe jusqu'au point de montage.

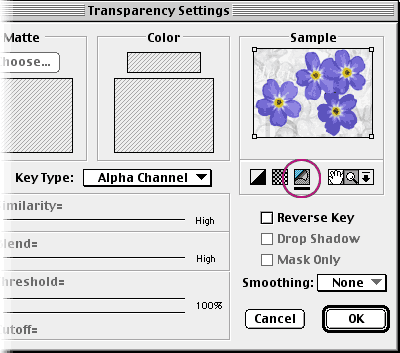
Etape 3. Appliquez un effet de transparence à l'image fixe. Sélectionnez l'image fixe dans la zone Montage et choisissez Elément > Vidéo > Transparence. Pour l'option Type d'incrustation, choisissez Alpha. Pour prévisualiser le résultat, assurez-vous que l'icône Page tournée ombrée est sélectionnée et cliquez sur OK pour fermer la boîte de dialogue.
Dans cet exemple, l'image Photoshop comprend une couche alpha (pour la transparence). Il est ainsi plus facile de sélectionner l'arrière-plan blanc, soit en utilisant la couche alpha, soit en utilisant le type d'incrustation Cache blanc alpha.

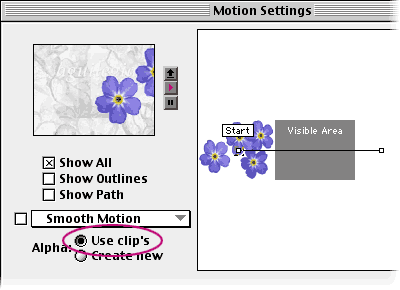
Etape 4. Appliquez une trajectoire à l'image fixe. Sélectionnez l'image fixe dans la zone Montage, puis choisissez Elément > Vidéo > Trajectoire. Assurez-vous que l'option Alpha dans la représentation miniature de la trajectoire est définie sur De l'élément, puis sélectionnez Tout affiche pour prévisualiser la trajectoire en surimpression sur l'élément d'arrière-plan.
Remarquez que la trajectoire par défaut est droite, telle qu'elle est représentée par la ligne horizontale dans la fenêtre supérieure droite. Cette ligne s'appelle la trajectoire. Si vous cliquez sur OK sans apporter aucune modification, l'élément sélectionné se déplacera selon une ligne horizontale.

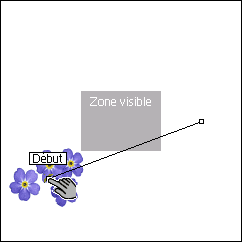
Etape 5. Commencez à définir la trajectoire. Remarquez qu'à chaque extrémité de la trajectoire se trouve un signe carré, appelé point de trajectoire, que vous pouvez utiliser pour ajuster la trajectoire. Positionnez la flèche sur le point de départ de la trajectoire (l'icône flèche est ici remplacée par un pointeur en forme de doigt).
Vous pouvez faire glisser le point de trajectoire partout dans les zones blanche ou grise. La zone visible grise correspond à la zone visible dans la fenêtre Programme. Désirant que l'image commence sa trajectoire dans le coin inférieur gauche de l'écran, nous avons positionné le premier point de trajectoire à l'extérieur de la zone visible.

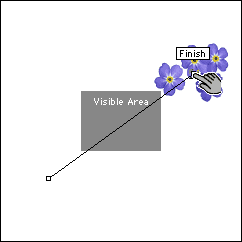
Etape 6. Positionnez le second point de trajectoire. Dans cet exemple, pour que l'image fixe suive une trajectoire de bas en haut et de gauche à droite, nous avons fait glisser le dernier point de trajectoire à l'extérieur du coin supérieur droit de la zone visible, pour que l'image soit complètement en dehors de la zone visible à la fin de sa trajectoire.
Cliquez sur le bouton Lecture dans la représentation miniature de la trajectoire pour prévisualiser la trajectoire.

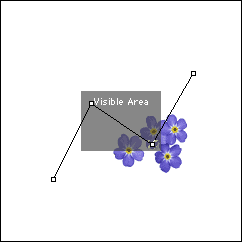
Etape 7. Insérez d'autres points de trajectoire. Cliquez sur un point situé à peu près au tiers de la ligne par rapport à son point de départ, puis faites-le glisser pour former la trajectoire. Cliquez ensuite sur un point situé aux deux tiers de la trajectoire et faites-le glisser vers le bas. La trajectoire a désormais une forme en zigzag.
Cliquez sur le bouton Lecture de la représentation miniature pour prévisualiser la trajectoire. Quand vous aurez terminé, cliquez sur OK pour fermer la boîte de dialogue.

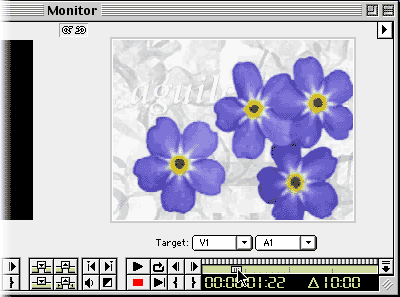
Etape 8. Prévisualisez l'animation
terminée. Avec le curseur, déterminez l'instant de départ
de l'animation, puis appuyez sur Alt (Windows) ou Option (Mac OS), tout en faisant
glisser le curseur de montage. Ces touches permettent de visualiser à
la fois la transparence et la trajectoire.