
Images en tranches instantanées pour le Web

Dans Adobe® ImageReady™, vous pouvez diviser une image en plusieurs tranches et utiliser ces tranches comme liens de navigation, comme déclencheurs pour des effets de transformation par souris, ou comme emplacements réservés pour afficher d’autres images. Les tranches peuvent être utilisées de nombreuses façons différentes et vous pouvez même créer toute une page Web en vous contentant de découper une seule grande image. Les différentes tranches de l’image deviennent des fichiers séparés assemblés dans une table HTML. Suivez ces étapes pour créer votre page en découpant une image.

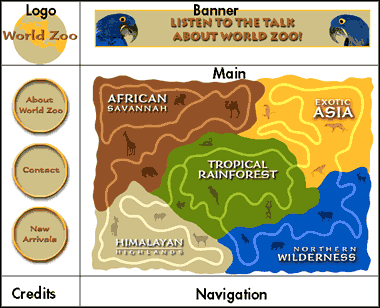
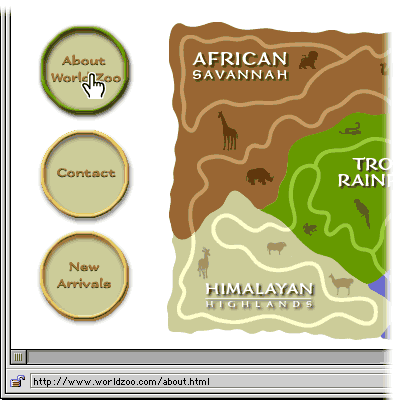
Étape 1. Ouvrez une image dans ImageReady, et choisissez comment vous souhaitez la diviser pour créer une page Web. Les divisions types qui figurent en général sur une page sont les suivantes : barres de navigation, zones de bannières et groupes de boutons, ainsi qu’une image principale ou une zone d’information. Commencez par des divisions logiques importantes, puis spécifiez des tranches plus petites autour d’éléments individuels tels que les boutons.
 ^
^
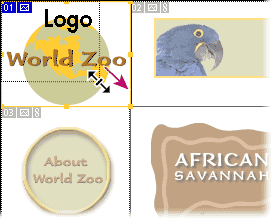
Étape 2. Divisez l’image en tranches. Sélectionnez l’outil Tranche. Faites-le glisser sur une partie de votre image pour créer une tranche. L’image est maintenant divisée en plusieurs tranches (celle que vous venez de créer, et des tranches automatiques supplémentaires qui remplissent le restant de l’image). Continuez à faire glisser l’outil sur des sections de l’image pour créer d’autres tranches.

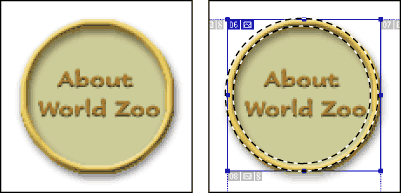
Étape 3. Créez des tranches précises à partir de vos sélections. Sélectionnez un élément en utilisant un des outils de sélection d’ImageReady, la baguette magique par exemple. Choisissez Tranches > Créer des tranches à partir des sélections. Répétez ce processus pour créer des tranches supplémentaires à partir de petits éléments de l’image. Si nécessaire, vous pouvez manuellement redimensionner ces tranches pour obtenir une plus grande précision.
La création précise des tranches est particulièrement utile avec les éléments graphiques dont la taille est moindre ou la forme inhabituelle.

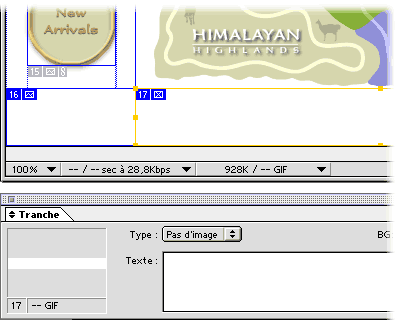
Étape 4. Créez une tranche Pas d’image. Outre les tranches d’images, vous pouvez également créer des tranches « vides » (les tranches Pas d’image) qui contiennent du texte ou une couleur d’arrière-plan ou fonctionnent en tant qu’emplacements réservés. D’autres images peuvent ensuite être insérées dans ces tranches dans GoLive ou dans toute autre application de création de pages Web.
Pour créer une tranche Pas d’image, sélectionnez une tranche (à l’aide de l’outil Sélection de tranche), cliquez sur l’onglet Tranche dans une des palettes Animation/Tranche/Transformation par souris et choisissez Pas d’image dans le menu contextuel Type. Après avoir spécifié Pas d’image, vous pouvez également ajouter un arrière-plan ou du texte.

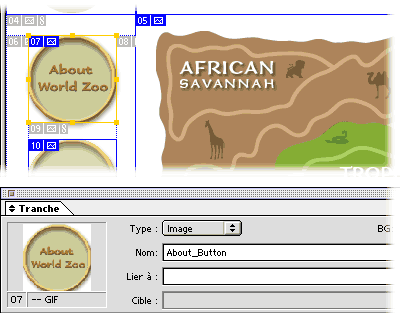
Étape 5. Nommez les tranches. En utilisant l’outil Sélection de tranche, cliquez sur la tranche que vous souhaitez renommer. Choisissez Fenêtre>Afficher les tranches pour activer l’onglet Tranche. Dans le champ Nom, sélectionnez le nom de la tranche active et remplacez-le par le nom souhaité.
Le fait de renommer les tranches vous permet de leur affecter des noms plus descriptifs, ce qui facilite leur identification et leur utilisation.

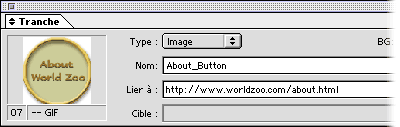
Étape 6. Sélectionnez une tranche dans laquelle vous souhaitez placer un lien. Entrez la destination (telle que http://www.adobe.fr) dans le champ URL de l’onglet Tranche. La totalité de la tranche devient alors un lien hypertexte à l’URL spécifiée.

C’est aussi simple que ça ! Vous pouvez désormais utiliser n’importe quelle image pour créer barres de navigation, boutons et autres éléments de pages Web originaux et de qualité professionnelle. Vous pouvez ajouter des effets de transformation par souris et d’animation secondaires aux tranches que vous avez créées. Exportez ensuite le tout sous la forme d’une table HTML à utiliser avec GoLive ou tout autre programme de création de pages Web.